|

In June, I attended Design Matters Tokyo. It was my first design conference in a while and I was happy to get back to sketchnoting talks throughout the day. I'll be showcasing three talks I had the pleasure of sketchnoting during the conference.
How design bridges worlds: my in-betweenness story.
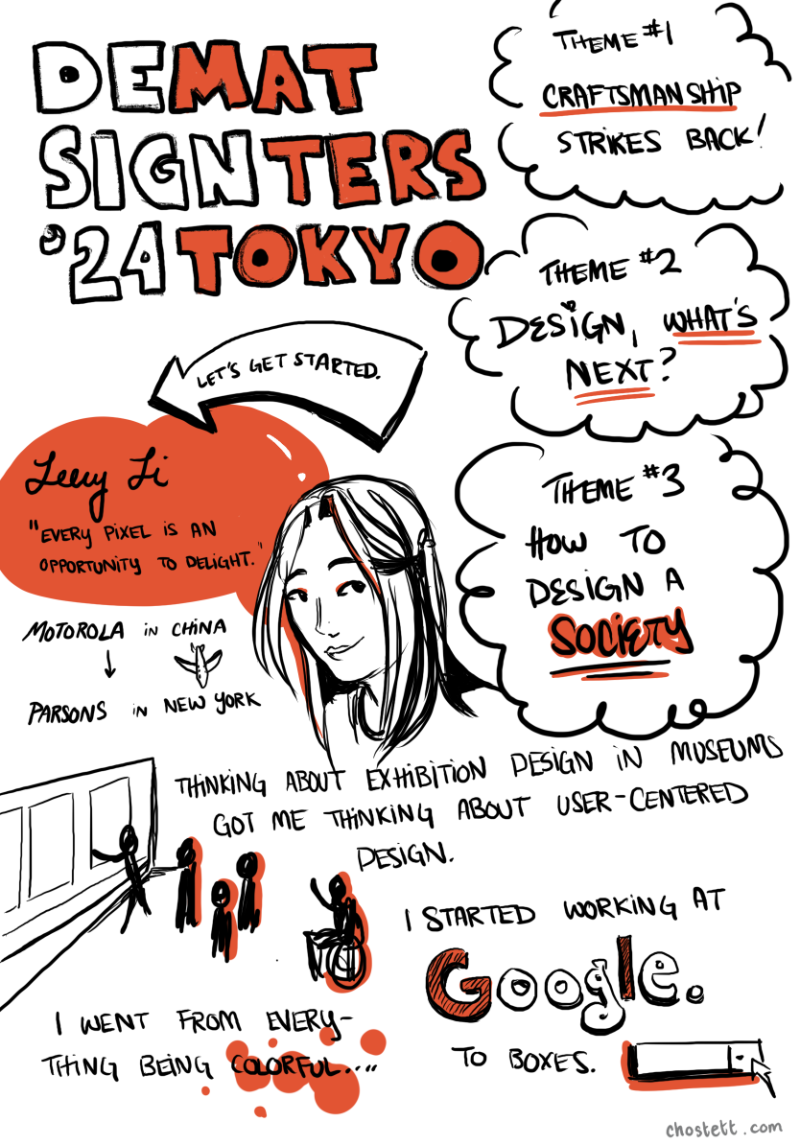
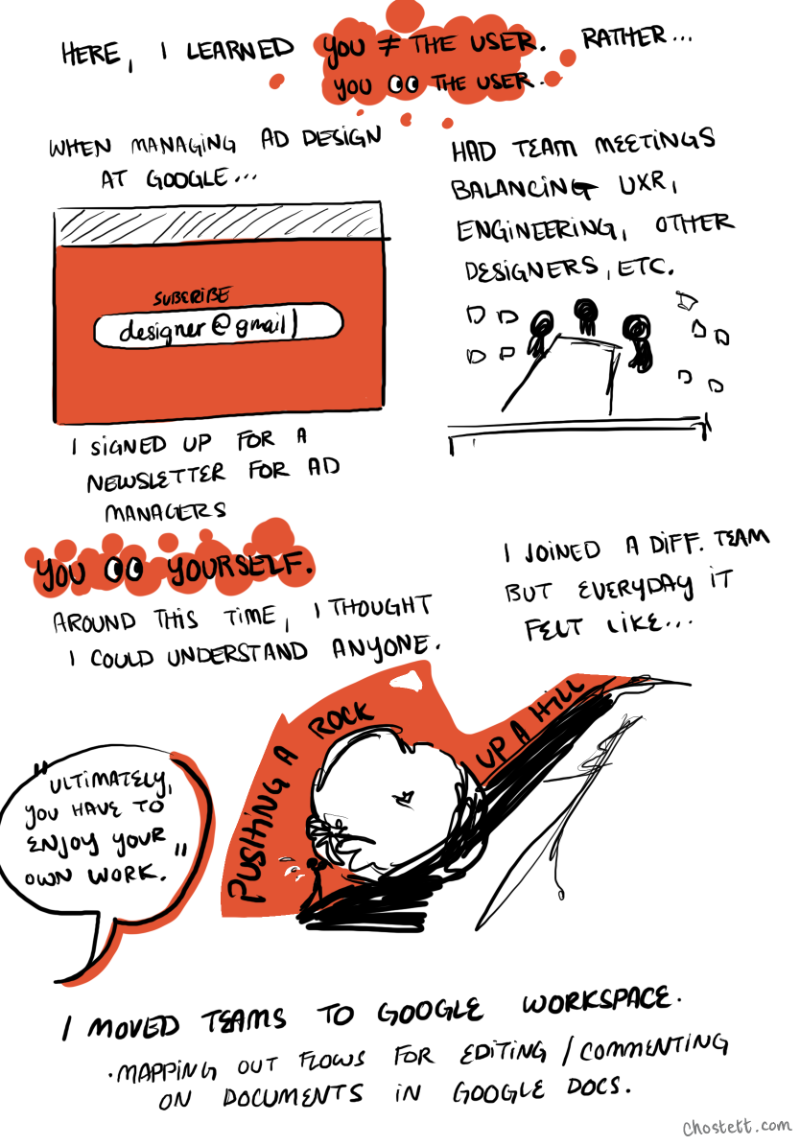
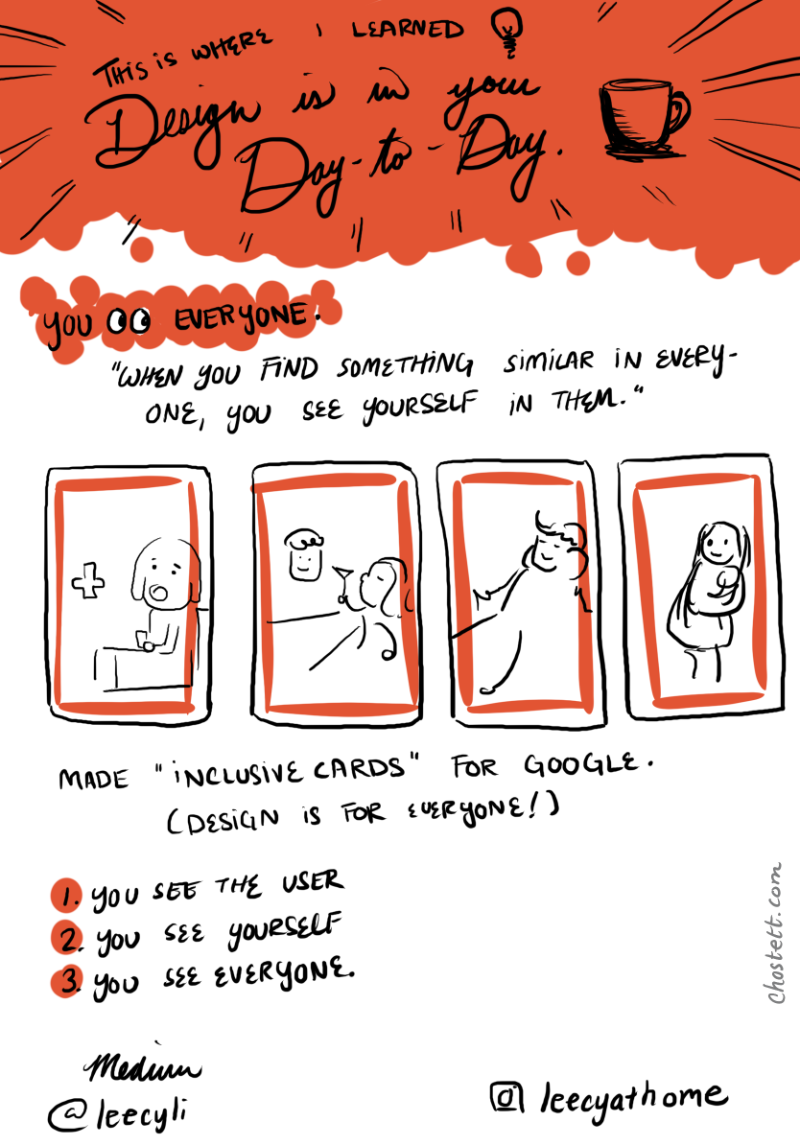
First up was Leecy Li with her talk “How design bridges worlds: my in-betweenness story.” She covers her colorful career going from exhibition design to designing Google Workspaces and her learnings around empathy spanning the perspective and cultural divide.



I think in particular this talk was good to keep in mind as “empathy” is often a nebulous concept—in principle, we in design agree that empathy is a good thing, but who specifically warrants empathy or care when designing large-scale software is often hotly debated.
Leecy Li's Medium / website / instagram
Vision Design: Collecting Signs of the Future
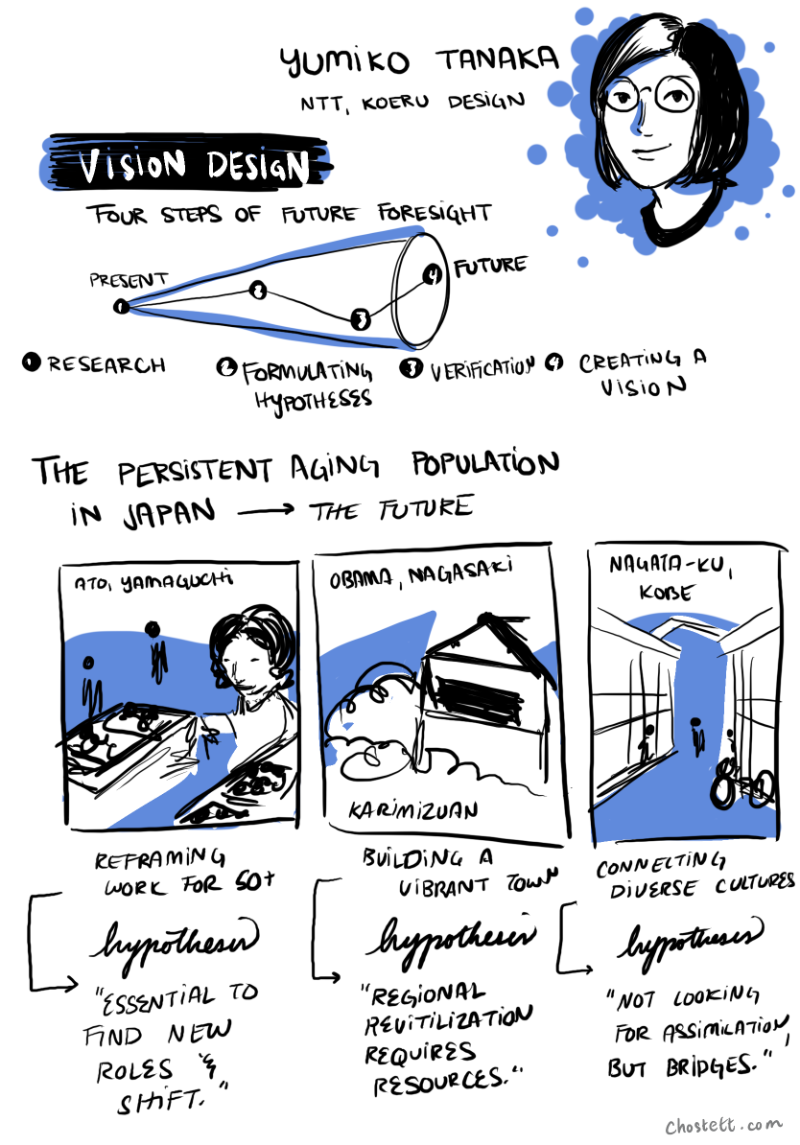
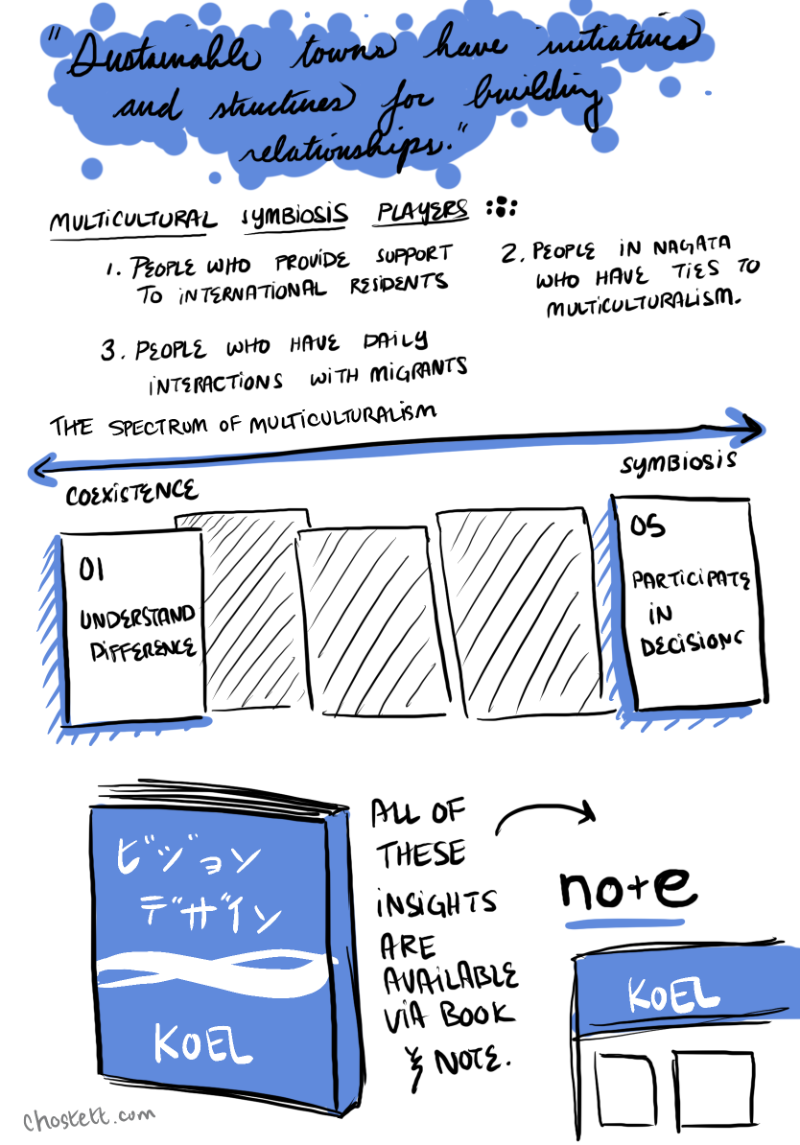
Next was Yumiko Tanaka with her talk “Vision Design: Collecting Signs of the Future.” Yumiko works as the head of experience design at Koel Design, which is doing some interesting work into researching the far future of Japan's aging communities. As Japan's population ages, Koel was tasked with doing research on what Japan's future might look like in terms of work, connecting diverse cultures, and building a vibrant town.


Koel publishes regular articles on their work through their website and Note (JP only).
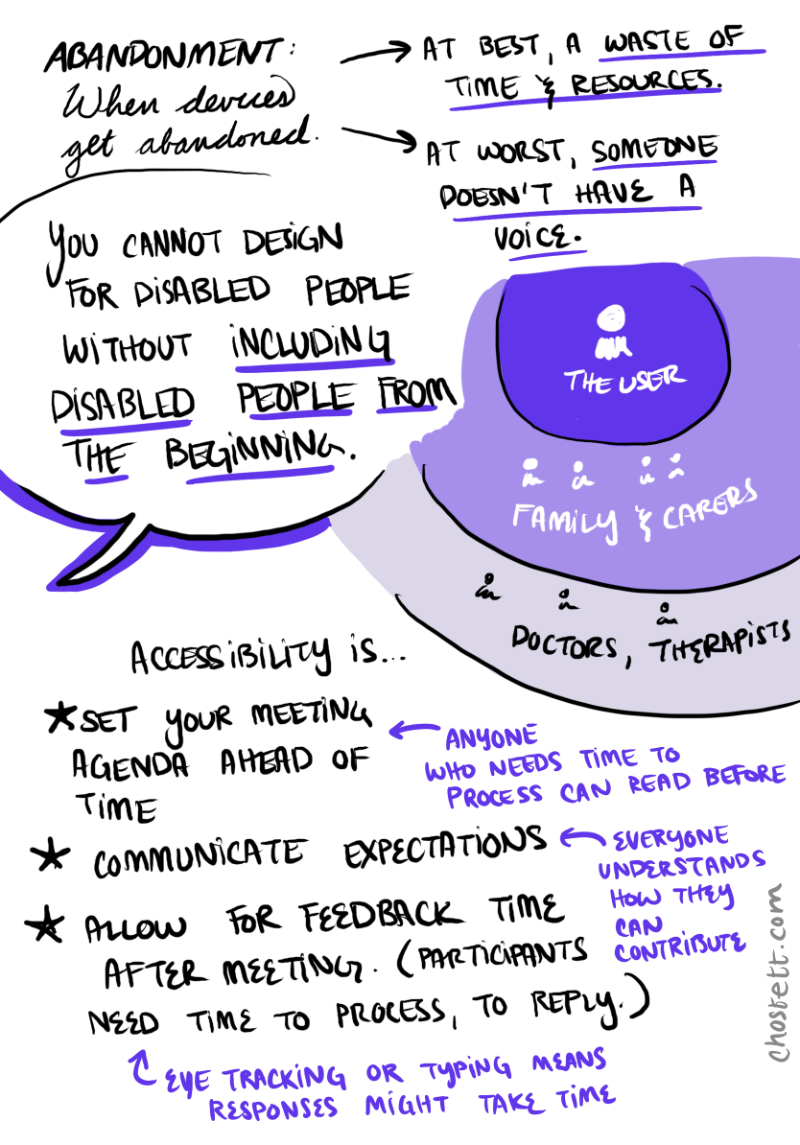
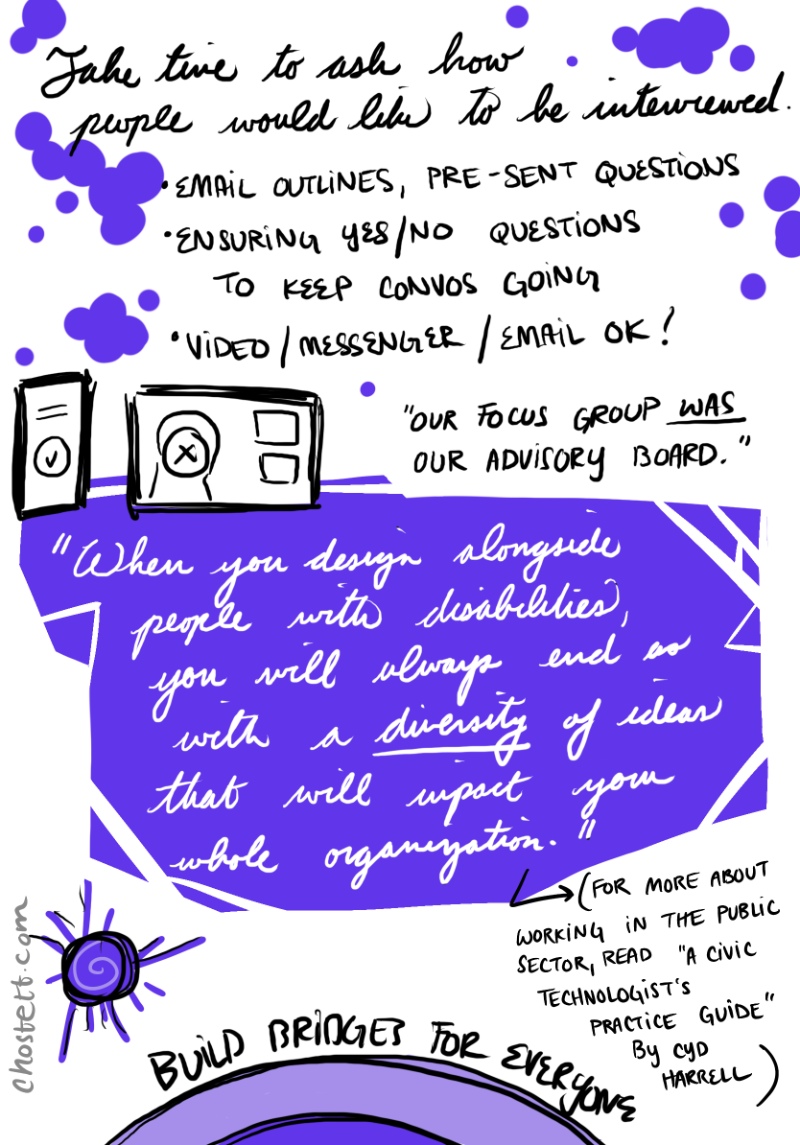
Designing technology that gives disabled people a voice
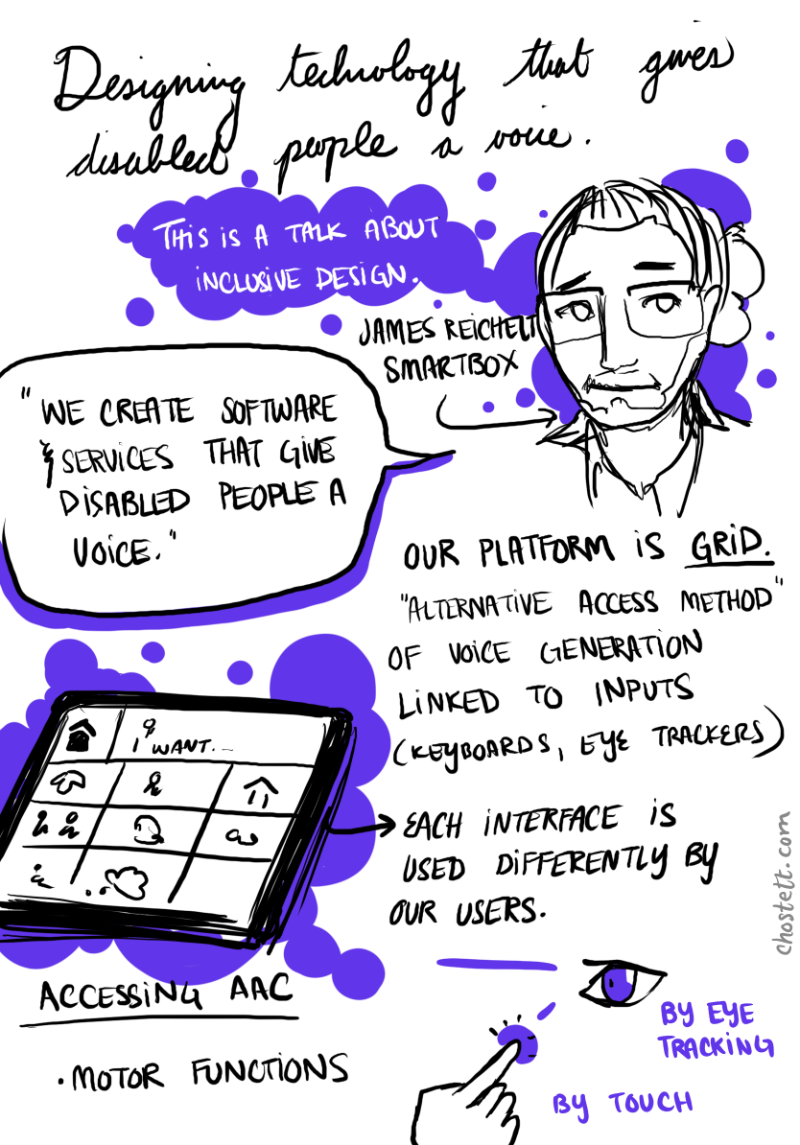
Finally, thank you to James Reichelt for his talk “Designing technology that gives disabled people a voice.”
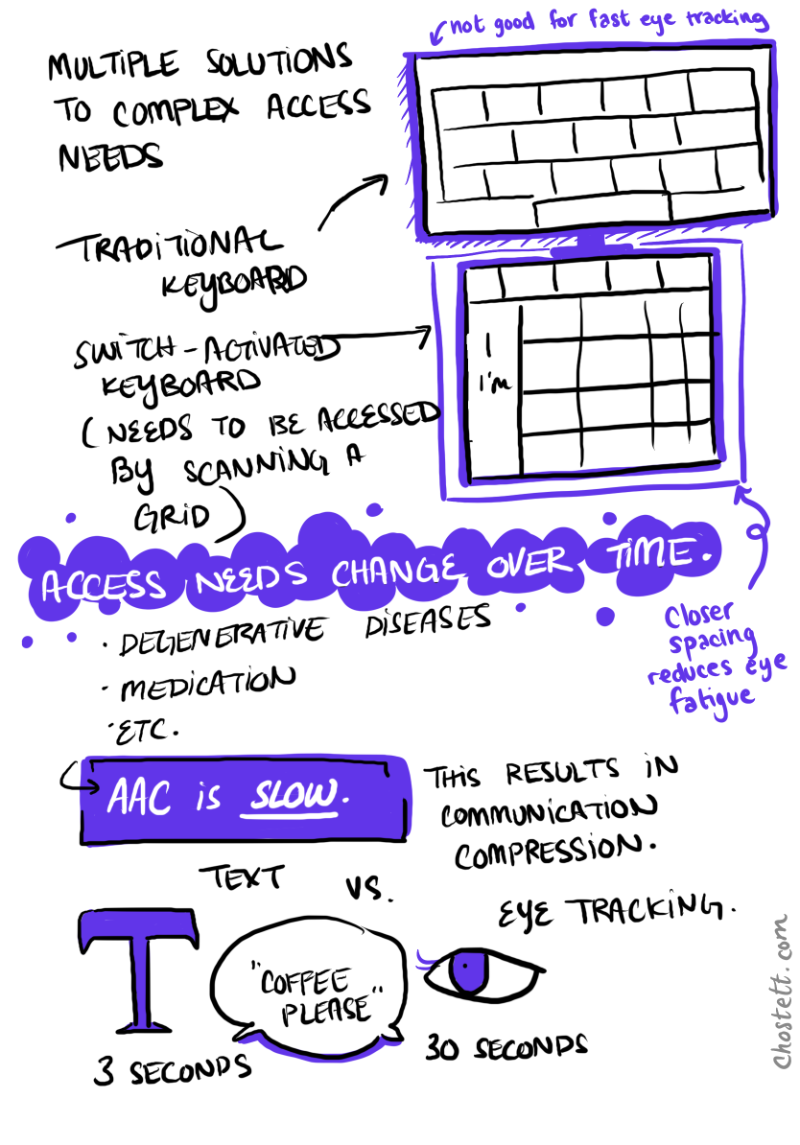
James works at Smartbox, a company that designs and manufactures Grid, an AAM (Alternative Access Method) or communication device to empower people to communicate through eye tracking or simple touchtype-based inputs.





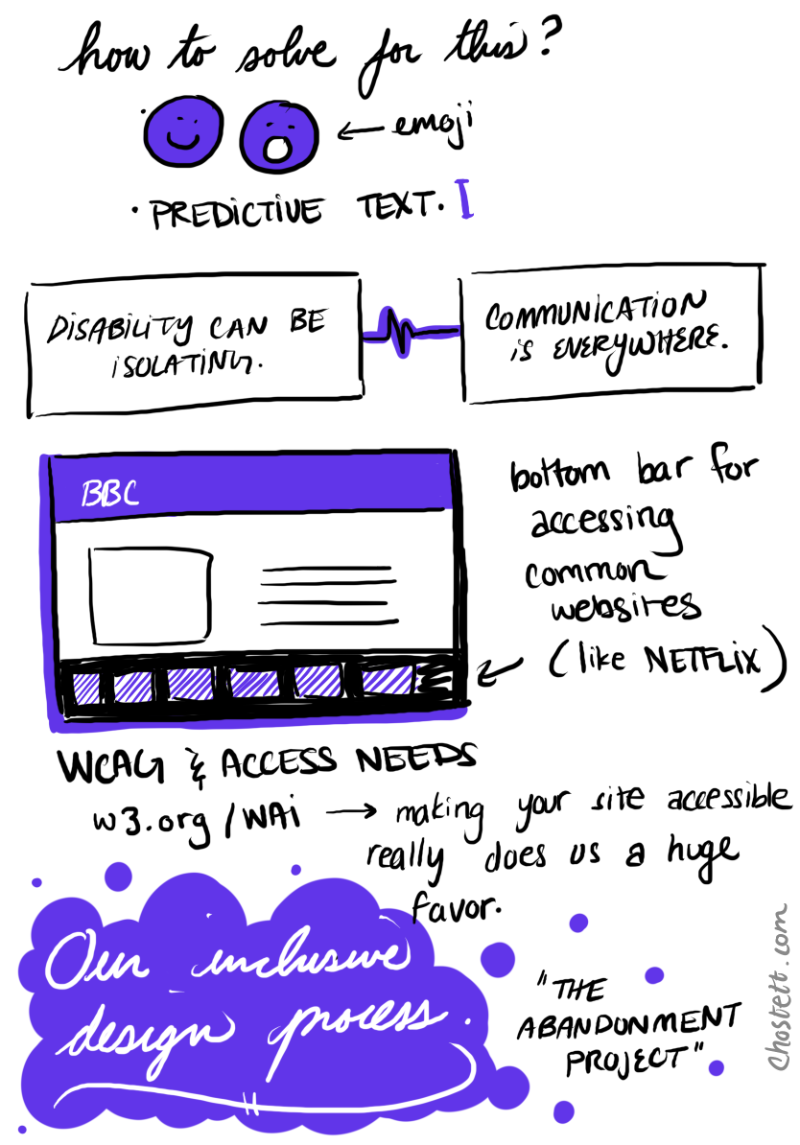
His stories on designing with the Grid community seem like common sense—but unfortunately, that hasn't always been the case. Smartbox and other companies who have user focus groups and workshops like these and are thinking critically on how to make their products more accessible are, in my opinion, should become the norm for companies big and small.
You can check out Smartbox's Grid here. After the talk, James recommended for anyone wanting to get into public sector design Cyd Harrell's A Civic Technologist's Practice Guide.
I heard a lot of great talks and got to meet some cool folks.
Something that struck me that day is how small and connected the international design community in Tokyo is. Some of us have worked with each other in some capacity—others just know one another from meetups. Despite its size, the community is close knit. We help each other.
And it was nice to reconnect. I hope everyone I've met has been having a nice summer, and hope you enjoyed the sketchnotes. To the speakers, if you'd like the high-res versions of my sketchnotes, please email me at cj@studioterranova.net and I'll send them to you.
To folks that liked my sketchnotes: I run workshops on sketchnoting and teaching LGBTQ+ literacy to software designers and developers. I do on-site and remote. You can check out some of the workshops and talks I've done here. If you're interested in either, get in touch.